
advanced static
web hosting


|
advanced static
|

|
What is HamsterCMS
The principle of template deployment
How to make a page from the CMS displayed when you enter the site
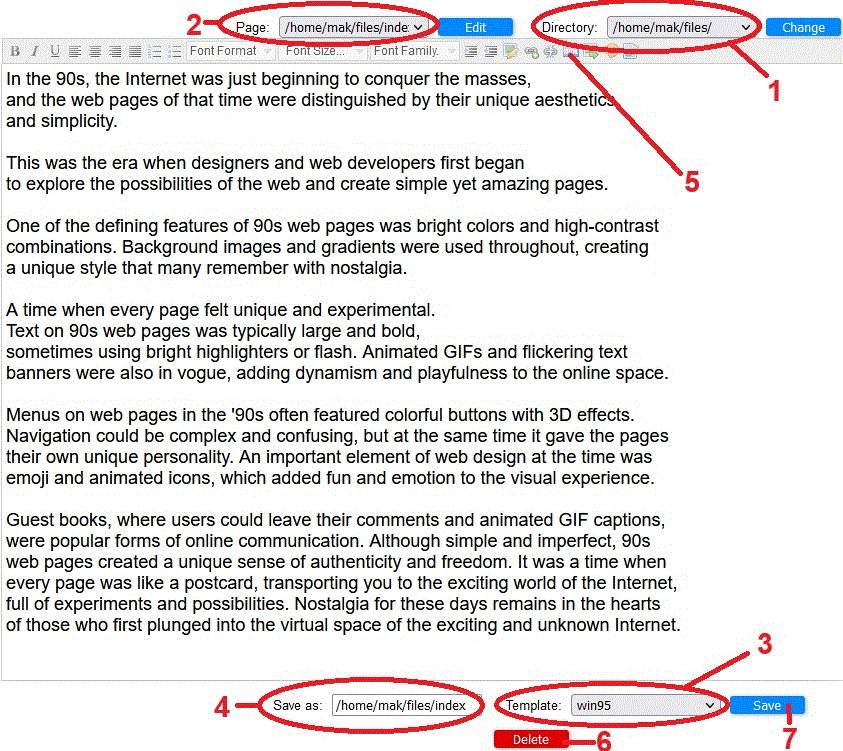
View of the HamsterCMS admin panel
Directory and file structure
If you don’t understand anything
If you still don’t understand anything
Creating your own template
Average reading time: 12 minutes
HamsterCMS is a kind of website builder, a simple and effective website management system that allows you to launch a website using ready-made design templates and an editor that converts visually designed text into HTML code, unnoticed by the user.
Template and design theme in this context will further mean the same thing.
Directory, catalog, folder - in this context mean the same thing, a subdirectory is a directory of files inside another directory.
The HamsterCMS admin panel is a tool for managing a site created using HamsterCMS using templates and is available at http:// your_site .w10.site/cgi-bin/cms/admin.php
WYSIWYG editor is a site content editor built into HamsterCMS, allows you to make changes on a “what you see is what you get” basis, as if editing a document in a word processor such as Microsoft Word, but when saved, translates the edited content into HTML code that is displayed in a web browser. When opening files with HTML code content, the HTML code is, accordingly, again converted into editable code that has the same visual design as it will look on the site. In the context of HamsterCMS, we only edit the content of .txt files that is output to the page.
HamsterCMS allows you to use your own template for each page of the site, and not just one template for all pages of the site. So, by copying one template with different names and changing, for example, the background color, you can make each page with its own background color, as if using different templates. You can also use truly completely different templates (in design and functionality) for each page of the site.
The general repository contains a number of ready-to-use design themes, but users can create their own templates by uploading them to their website via FTP. This will be discussed in more detail below.
A site created in HamsterCMS is available at http://YOUR_SITE.w10.site/cgi-bin/cms/ (in fact, to get to a site created in HamsterCMS, /cgi-bin/cms is added in the address bar) and will display the content by default file /files/index.txt with the template specified in the file /files/index.html_ from /templates/(template_name)
If the file /files/index.txt does not exist, then the very first alphabetical page in /files/ will be displayed
If in the file , containing the selected template for the index page (/cgi-bin/cms/index or simply /cgi-bin/cms/) - /files/index.txt_ a non-existent template is specified, or the template is not specified, or the file itself does not exist for this page, then the page will be displayed with the default plain template.
When logging into the CMS at http:// your_site .w10.site/cgi-bin/cms/admin.php, the hosting user copies available themes in the general repository, as well as files with test content, to the root of the site.
!!! If any of the files already exists, it WILL NOT be overwritten by the new one. Only files that previously did not exist for the hosting user will be copied. So, you don’t have to be afraid that the file or template you changed will be restored to its original state and your changes will be lost.
If you accidentally corrupted the template or files with test content, just delete them, logout and go to the admin panel again, they will be restored from the general repository.
In other words, how to make sure that when entering your site, visitors do not see pages downloaded via FTP without using HamsterCMS, but rather see pages created in HamsterCMS using ready-made themes.
If you want to use a page with templates from HamsterCMS instead of your current main page (index.html at the root of your site), then leave the following code in it:
<!--#include virtual="/cgi-bin/cms/" -->This will display on the main page of your site a page created using templates in HamsterCMS. Further navigation around the site will be carried out using the menu generated in HamsterCMS.
<!--#include virtual="/cgi-bin/cms/about" -->Will display the contents of the about page created through HamsterCMS.
<meta http-equiv="refresh" content="0; url=http://YOUR_SITE.w10.site/cgi-bin/cms/">

HamsterCMS contains the following elements:
1. Selecting a directory with files (you must select files or includes for editing)
2. Selecting a file (in the files directory for editing content or includes for editing inserts into a page)
3. Selecting a template (displays templates from the /templates directory )
4. File name (you can change the file name and save the contents with a new name, this will create another one)
5. Button on the editor panel for editing the file in HTML view
6. Delete button - deletes the currently selected file
7. Save button - saves the changes in the currently selected file Save as as in step 4
When you log into the HamsterCMS admin panel, 3 directories are created in the root of the site:
/files/ with files .txt and .txt_ - where .txt contains the content, the page content itself, and .txt_ contains the name of the template for the page with the same name
The name of these files corresponds to site pages at http:// your_site .w10.site/cgi-bin/cms/FILE_NAME
/includes/ with .txt files that contain blocks of HTML code embedded in the site, these can be menus, headers, footers, links and any other content displayed on a certain section of the
/templates/ page with template directories, where the names of these directories are the names of the templates, these directories contain directly html with special labels (for example [[CONTENTS]]), css, js, image files
The /files/ directory contains text files such as index .txt , about .txt and others. They contain site content that can be edited directly from the WYSIWYG editor of HamsterCMS.
This directory also contains files like index .txt_ , about .txt_ and others (with an underscore after .txt in the name) that store information about which template is selected for this specific page . You can change the template for any page by selecting the files directory in HamsterCMS , then selecting the required content file to edit, for example index .txt , and selecting a design theme from the list at the bottom right and clicking “save”. This will set a specific theme for one specific page, in this case, available at http:// your_site .w10.site/cgi-bin/cms/ index (without .txt)
The file names in /files/ will be the pages of your site, accessible at the following address from the root of your site, for example http://mysupermegasite.w10.site/cgi-bin/cms/ about (without .txt), which will display the theme design from the file /files/ about .txt_ (file with an underscore at the end) and will display on the page the contents from /files/ about .txt (file .txt without an underscore at the end) exactly in the place in the template (HTML file) where the label [[CONTENTS]] is indicated , that is, as if replacing it with the contents of the file ending in .txt (without the underscore)
The /includes/ directory also contains text files, for example header.txt, footer.txt, links.txt and others, which contain blocks of HTML code included in the design theme, for example this could be a menu, links, header and footer, sidebar, and any other inclusions depending on the template used. In some templates, some of these files in spots (page blocks) may not be used at all. In others, they may be necessary for the correct display of certain content on the page. In template files ( /templates/TEMPLATE_NAME/index.html ) such blocks have a label with the file name in the includes directory , for example [[footer.txt]] for the footer of the page (that is, as if instead of it). These files with editable blocks (sections) of the site in /includes/ are also available for editing from the WYSIWYG editor of HamsterCMS.
The /templates/ directory contains subdirectories with page design themes , also known as templates . These are ordinary html, css, js and image files that contain a layout laid out in HTML , the backbone of a site with a certain design, as well as special tags , for example [[CONTENTS]] which displays content from .txt files (not to be confused with .txt_ with an underscore), located in the /files/ directory on the site page with exactly the template that is specified in the .txt_ file with the same page name (in the example, about.txt_), for example, for the page http://mysupermegasite.w10. site/cgi-bin/cms/ about with the design theme plain (/templates/plain) - then the file /files/about.txt_ will contain the word plain.
You can use both standard and custom templates, which are quite easy to design. If you want to create your own template and have all the pages that have files in /files/
automatically listed in its menu , you need to specify the [[NAVIGATION]] label in the template code in the desired place in the template html file, and the menu items will appear in in accordance with your existing files with page content (.txt in the /files/ directory and the template specified for them in .txt_). Embedded blocks work in a similar way; the [[header.txt]] label will display content from /includes/header.txt, and the [[footer.txt]] label will display content from /includes/footer.txt. Page content will be taken from .txt file in the /files/ directory at the page address, for example http://mysupermegasite.w10.site/cgi-bin/cms/FRIENDS will display the contents of the file /files/FRIENDS.txt in the place in the template where the [[CONTENTS] label is specified ]]
For example, you have the following files:
/files/mypage.txt
/files/mypage.txt_
/files/about.txt
/files/about.txt_
/includes/header.txt
/includes/footer.txt
/templates/plain/index. html
/templates/plain/styles.css
/templates/plain/logo.gif
at http://YOURSITE.w10.site/cgi-bin/cms/mypage will display a page with the template /templates/TEMPLATE/index.html specified in /files/mypage.txt_ (the mypage.txt_ file contains the name of the template), and information from /files/mypage.txt that will appear on the page in the place where it is specified in the template file (/templates/TEMPLATE/index.html) [[CONTENTS]].
Where template files specify [[header.txt]], [[footer.txt]], [[links.txt]], the contents of the files in /includes/, from the header.txt, footer.txt and links.txt respectively.
The menu in templates containing the [[NAVIGATION]] tag is generated automatically, based on what page files exist in the /files/ directory.
Try logging into HamsterCMS on your website, editing the contents of the files and see what changes. Observe how and why the content in the /files/ files changes, how this affects the display on the site, try using different templates. Try choosing different page templates as well. Try changing the contents of the page, changing the name of the edited file (bottom left of the editor) and saving, so you will create a new page with this content and theme.
Try creating your files in /files/ with the name FILENAME.txt and FILENAME.txt_, in FILENAME.txt_ you need to specify the name of any folder from /templates/ (FOLDER), in FILENAME.txt write some information that you want to see on the page http://YOURSITE.w10.site/cgi-bin/cms/FILENAME
To create your own template, you need to create a subdirectory in the /templates/ directory, the name of this subdirectory will be the name of the template displayed at the bottom right in the CMS admin panel and place there an index.html file with special tags that will determine where in the page what content will be displayed (menus, inserts from /includes/, page content).
For example, let's create a subdirectory in /templates/ and call it MY_TEMPLATE, and load index.html into it (if necessary with resources such as images, css style files, js files).
So, in /templates/MY_TEMPLATE there will be a file containing index.html.
In this file, you need to design the entire “skeleton” of the site, starting and ending with html tags with meta information, such as encoding, if necessary, and also design the page.
In certain places of such a template, it is necessary to insert special labels, by which the CMS will determine in which place and what content should be displayed. Schematically it looks like this:

The template does not have to use all existing labels. For example, instead of [[NAVIGATION]], you can create your own menu with links in the file /includes/nav.txt and connect it to the template using the [[nav.txt]] label
|
GDPR & Cookies Policy: |
Abuse Policy |





