
advanced static
web hosting


|
advanced static
|

|
Что такое HamsterCMS
Принцип развёртывания шаблонов
Как сделать чтобы при входе на сайт отображалась страница из CMS
Вид админ-панели HamsterCMS
Структура каталогов и файлов
Если вы ничего не поняли
Если вы всё равно ничего не поняли
Создание собственного шаблона
Среднее время прочтения: 12 минут
HamsterCMS - это, своего рода, конструктор сайтов, простая и эффективная система управления сайтом, позволяющая запустить сайт в работу, используя готовые шаблоны оформления и редактор, преобразующий визуально оформленный текст в код HTML, незаметно для пользователя.
Шаблон и тема оформления в данном контексте далее будет означать одно и то же.
Директория, каталог, папка - в данном контексте означают одно и то же, поддиректория - это каталог файлов внутри другого каталога.
Админ-панель HamsterCMS - средство управления сайтом, созданным при помощи HamsterCMS с использованием шаблонов и доступна по адресу http://ваш_сайт.w10.site/cgi-bin/cms/admin.php
WYSIWYG редактор - это встроенный в HamsterCMS редактор содержимого сайта, позволяющий вносить изменения по принципу "что ты видишь, то и получишь", словно редактируя документ в текстовом процессоре, таком, как Microsoft Word, но при сохранении переводящий отредактированное содержимое в HTML код, отображаемый в веб браузере. При открытии файлов с содержимым HTML кодом, соответственно, снова переводящий HTML код в доступный для редактирования, имеющий такое же визуальное оформление, как это будет выглядеть на сайте. В контексте HamsterCMS, мы редактируем только содержимое .txt файлов, выводимое на страницу.
HamsterCMS позволяет использовать для каждой страницы сайта свой шаблон, а не только один шаблон на все страницы сайта. Так, раскопировав один шаблон с разными именами и изменив, например, цвет фона, можно сделать каждую страницу со своим цветом фона, как будто бы используя разные шаблоны. Также можно использовать действительно полностью разные шаблоны (по дизайну и функциональным возможностям) для каждой страницы сайта.
В общем репозитории находится некоторое количество уже готовых к использованию тем оформления, однако пользователи могут создать и свои шаблоны, загрузив их себе на сайт через FTP. Далее будет рассказано об этом подробнее.
Созданный в HamsterCMS сайт доступен по адресу http://YOUR_SITE.w10.site/cgi-bin/cms/ (по сути, чтобы попасть на сайт созданный в HamsterCMS добавляется /cgi-bin/cms в строке адреса) и по умолчанию отобразит содержимое файла /files/index.txt с указанным в файле /files/index.html_ шаблоном из /templates/(имя_шаблона)
Если файла /files/index.txt не существует, то отобразится самая первая по алфавиту страница в /files/
Если в файле, содержащим выбранный шаблон для страницы index (/cgi-bin/cms/index или просто /cgi-bin/cms/) - /files/index.txt_ указан не существующий шаблон, или шаблон не указан, или не существует самого файла для этой страницы, то страница будет отображаться с шаблоном plain по умолчанию.
При входе в CMS по адресу http://ваш_сайт.w10.site/cgi-bin/cms/admin.php пользователю хостинга в корень сайта копируются имеющиеся в наличии, в общем репозитории, темы оформления, а также файлы с тестовым контентом.
!!! Если какой-либо из файлов уже существует, он НЕ БУДЕТ перезатёрт новым. Будут скопированы только ранее несуществующие у пользователя хостинга файлы. Так, можно не бояться, что изменённый вами файл или шаблон будет приведён в исходное состояние и ваши изменения будут утеряны.
Если вы случайно испортили шаблон или файлы с тестовым содержимым, достаточно их удалить, сделать logout и снова зайти в админку, они будут восстановлены из общего репозитория.
Другими словами, как сделать так, чтобы при входе на ваш сайт посетители видели не загруженные по FTP страницы без использования HamsterCMS, а видели страницы, созданные в HamsterCMS с использованием готовых тем оформления.
Если вы хотите вместо вашей текущей главной страницы (index.html в корне вашего сайта) сайта использовать страницу с шаблонами из HamsterCMS, то оставьте в ней следующий код:
<!--#include virtual="/cgi-bin/cms/" -->Это выведет на главной странице вашего сайта страницу, созданную с использованием шаблонов в HamsterCMS. Дальнейшая навигация по сайту будет осуществляться уже при помощи меню сгенерированным в HamsterCMS.
<!--#include virtual="/cgi-bin/cms/about" -->Выведет содержимое страницы about, созданной через HamsterCMS.
<meta http-equiv="refresh" content="0; url=http://YOUR_SITE.w10.site/cgi-bin/cms/">

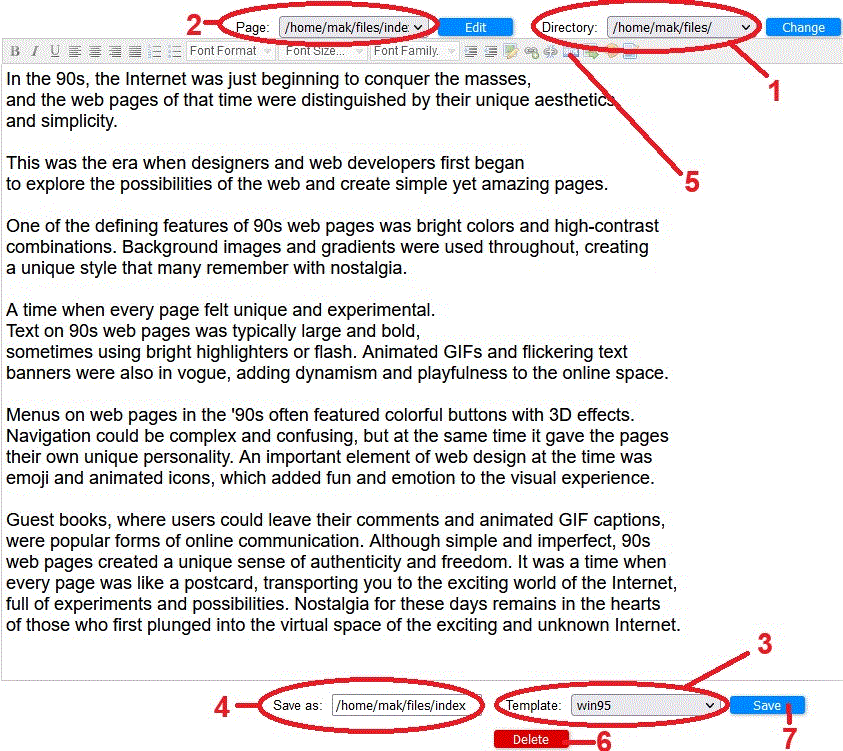
HamsterCMS содержит следующие элементы:
1. Выбор диретории с файлами (необходимо выбирать для редактирования files или includes)
2. Выбор файла (в директории files для редактирования контента или includes для редактирования вставок в страницу)
3. Выбор шаблона (отображает шаблоны из директории /templates)
4. Имя файла (можно изменить имя файла и сохранить содержимое с новым именем, так создастся ещё один)
5. Кнопка на панели редактора для редактирования файла в HTML представлении
6. Кнопка удаления - удаляет текущий выбранный файл
7. Кнопка сохранения - сохранит изменения в текущем выбранном файле Save as как в пункте 4
При входе в админ-панель HamsterCMS, в корне сайта создаются 3 директории:
/files/ с файлами .txt и .txt_ - где .txt содрежит наполнение, непосредственно контент страницы, а .txt_ содержит имя шаблона для страницы с таким же именем
Имя этих файлов соответствует страницам сайта по адресу http://ваш_сайт.w10.site/cgi-bin/cms/ИМЯ_ФАЙЛА
/includes/ с файлами .txt, которые содержат встраиваемые в сайт блоки HTML кода, это могут быть меню, заголовок, подвал, ссылки и любое другое содержимое, отображаемое на определённом участке страницы
/templates/ с каталогами шаблонов, где имена этих каталогов - это и есть имена шаблонов, в этих каталогах содержатся непосредственно html со специальными метками (например [[CONTENTS]]), css, js, файлами изображений
В директории /files/ содержатся текстовые файлы, такие как index.txt, about.txt и другие. В них находится контент сайта, который можно редактировать прямо из WYSIWYG редактора HamsterCMS.
Также в этом каталоге содержатся файлы вида index.txt_, about.txt_ и другие (со знаком подчёркивания после .txt в имени), хранящие информацию о том, какой шаблон выбран для этой определённой страницы. Сменить шаблон для любой страницы можно выбрав в HamsterCMS директорию files, затем выбрав необходимый файл контента для редактирования, например index.txt, и справа-внизу выбрав тему оформления из списка и нажать "сохранить". Так вы установите определённую тему оформления для одной конкретной страницы, в данном случае, доступной по адресу http://ваш_сайт.w10.site/cgi-bin/cms/index (без .txt)
Имена файлов в /files/ - это и будут страницы вашего сайта, доступные по следующему адресу от корня вашего сайта, например http://mysupermegasite.w10.site/cgi-bin/cms/about (без .txt), который отобразит тему оформления из файла /files/about.txt_ (файл со знаком почёркивания в конце) и отобразит на странице содержимое из /files/about.txt (файл .txt без знака подчёркивания в конце) именно в том месте шаблона (HTML файла), где указана метка [[CONTENTS]], то есть, как бы заменяя её содержимым файла с окончанием .txt (без знака подчёркивания)
В директории /includes/ так же текстовые файлы, например header.txt, footer.txt, links.txt и другие, которые содержат включаемые в тему оформления блоки HTML кода, например это может быть меню, ссылки, шапка и подвал, боковая панель, и любые другие вкрапления в зависимости от используемого шаблона. В некоторых шаблонах некоторые такие файлы в краплениями (блоками старницы) могут и вовсе не использоваться. В других же, могут быть необходимы для корректного отображения того или иного содержимого на странице. В файлах шаблонов (/templates/ИМЯ_ШАБЛОНА/index.html) такие блоки имеют метку с именем файла в директории includes, например [[footer.txt]] для подвала страницы (то есть, как бы вместо неё). Эти файлы с редактируемыми блоками (участками) сайта в /includes/ тоже доступны к редактированию из WYSIWYG редактора HamsterCMS.
В каталоге /templates/ содержатся подкаталоги, с непосредственно темами оформления страниц, они же шаблоны. Это обычные html, css, js и файлы изображений, которые содержат в себе свёрстанный в HTML макет, костяк сайта с определённым дизайном, а также специальные метки, например [[CONTENTS]] которая отображает содержимое из .txt файлов (не путать с .txt_ со знаком подчёркивания), находящихся в директории /files/ на странице сайта именно с тем шаблоном, что указан в файле .txt_ с таким же именем страницы (в примере дальше about.txt_) , например для страницы http://mysupermegasite.w10.site/cgi-bin/cms/about с темой оформления plain (/templates/plain) - тогда файл /files/about.txt_ будет содержать слово plain.
Можно использовать как стандартные, так и собственные шаблоны, которые достаточно просто верстать.
Если вы хотите создать свой шаблон и чтобы у него в меню были автоматически перечислены все страницы, файлы которых есть в /files/, необходимо в коде шаблона в нужном вам месте html файла шаблона указать метку [[NAVIGATION]], и пункты меню появятся в соответствии с существующими у вас файлами с содержимым страницы (.txt в директории /files/ и заданным для них шаблоном в .txt_).
Аналогичным образом работают встраиваемые блоки, по метке [[header.txt]] будет отображено содержимое из /includes/header.txt, а по метке [[footer.txt]] соответственно содержимое из /includes/footer.txt
Содержимое страниц будет взято из файла .txt в директории /files/ по адресу страницы, например http://mysupermegasite.w10.site/cgi-bin/cms/FRIENDS выведет содержимое файла /files/FRIENDS.txt в том месте шаблона, где указана метка [[CONTENTS]]
Например, у вас следующие файлы:
/files/mypage.txt
/files/mypage.txt_
/files/about.txt
/files/about.txt_
/includes/header.txt
/includes/footer.txt
/templates/plain/index.html
/templates/plain/styles.css
/templates/plain/logo.gif
по адресу http://YOURSITE.w10.site/cgi-bin/cms/mypage отобразится страница с шаблоном /templates/ШАБЛОН/index.html, указанным в /files/mypage.txt_ (файл mypage.txt_ содержит имя шаблона), и информацией из /files/mypage.txt, которая отобразится на странице в том месте, где в файле шаблона (/templates/ШАБЛОН/index.html) указано [[CONTENTS]].
Там, где в файлах шаблонов указано [[header.txt]], [[footer.txt]], [[links.txt]], будет отображено содержимое файлов в /includes/, из файлов header.txt, footer.txt и links.txt соответственно.
Меню в шаблонах, содержащих метку [[NAVIGATION]] генерируется автоматически, на основании того, какие файлы страниц существуют в директории /files/.
Попробуйте залогиниться в HamsterCMS на вашем сайте, отредактировать содержимое файлов и посмотреть, что изменится. Понаблюдайте, как и почему меняется содержимое в файлах /files/, как это влияет на отображение на сайте, попробуйте использовать разные шаблоны. Попробуйте также выбрать разные шаблоны для страниц. Попробуйте изменить содержимое страницы, изменить имя редактируемого файла (слева-внизу от редактора) и сохранить, так вы создадите новую страницу с этим содержимым и темой оформления.
Попробуйте создать свои файлы в /files/ с именем FILENAME.txt и FILENAME.txt_, в FILENAME.txt_ нужно указать имя любой папки из /templates/(ПАПКА), в FILENAME.txt написать какую-то информацию, которую хотите видеть на странице http://YOURSITE.w10.site/cgi-bin/cms/FILENAME
Чтобы создать свой шаблон, необходимо создать подкаталог в директории /templates/, имя этого подкаталога и будет именем шаблона, отображаемом справа-внизу в админке CMS и поместить туда index.html файл со специальными метками, по которым будет определяться, в каком месте страницы какое содержимое будет выводиться (меню, вставки из /includes/, контент страницы).
Например, создадим подкаталог в /templates/ и назовём его MY_TEMPLATE, а в него загрузим index.html (при необходимости с ресурсами, такими как изображения, css файлы стилей, js файлы).
Так, в /templates/MY_TEMPLATE будет файл содержащий index.html.
В этом файле необходимо оформить весь "скелет" сайта, начиная и заканчивая тегами html с метаинформацией, такой, как кодировка, при необходимости, а также оформить дизайн страницы.
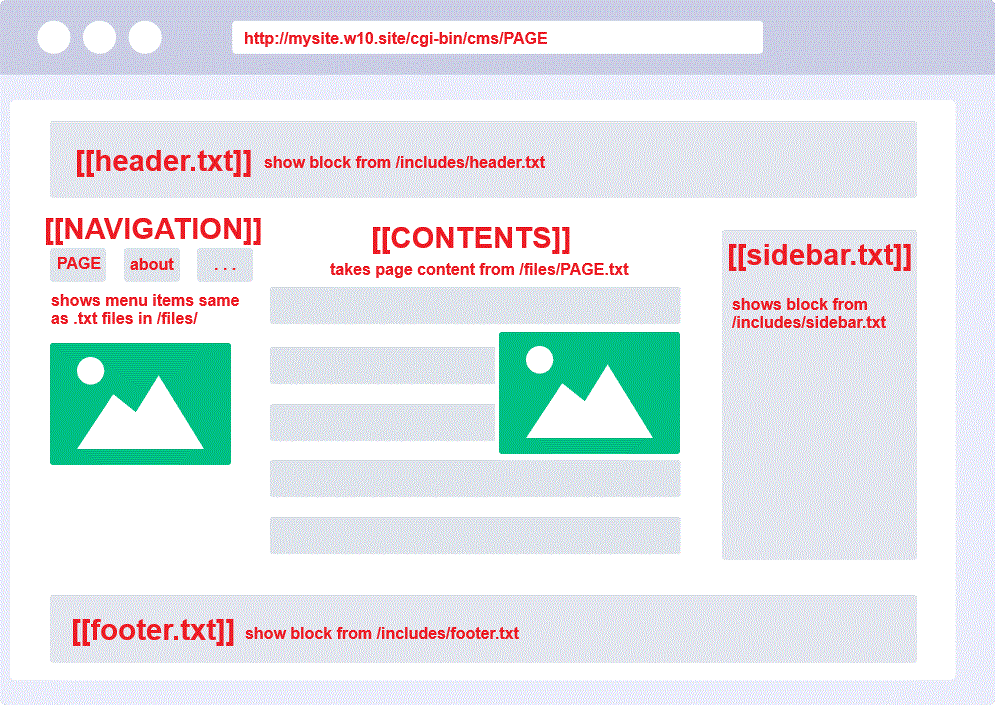
В определённые места такого шаблона необходимо вставить специальные метки, по которым CMS будет определять в каком месте и какое содержимое необходимо выводить. Схематично это выглядит следующим образом:

В шаблоне не обязательно использовать все существующие метки. Например, вместо [[NAVIGATION]], можно создать собственное меню со ссылками в файле /includes/nav.txt и подключить его в шаблон при помощи метки [[nav.txt]]
|
GDPR & Cookies Policy: |
Abuse Policy |





